import QtQuick
import QtQuick.Controls
ApplicationWindow {
visible: true
width: 400
height: 200
title: "Ejemplo de Diálogo"
Rectangle {
width: parent.width
height: parent.height
Button {
text: "Abrir Diálogo"
anchors.centerIn: parent
onClicked: {
dialog.open()
}
}
Dialog {
id: dialog
title: "Diálogo de Ejemplo"
standardButtons: StandardButton.Ok | StandardButton.Cancel
Text {
text: "Este es un cuadro de diálogo de ejemplo. Puedes personalizar su contenido aquí."
}
onAccepted: {
console.log("Botón Aceptar clicado")
}
onRejected: {
console.log("Botón Cancelar clicado")
}
}
}
}

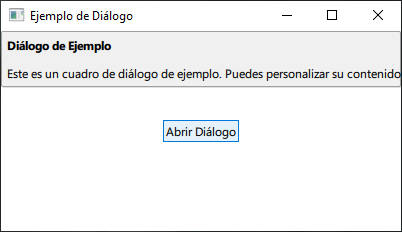
En este ejemplo, hemos creado un botón que, al hacer clic, abre un cuadro de diálogo. El componente Dialog contiene opciones como title (título del cuadro de diálogo), standardButtons (botones estándar) y contenido personalizado. Puedes personalizar el contenido del cuadro de diálogo según tus necesidades.
El cuadro de diálogo muestra dos botones estándar: «Aceptar» y «Cancelar». Puedes manejar los eventos onAccepted y onRejected para realizar acciones específicas cuando se hace clic en estos botones.

Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.