import QtQuick
import QtQuick.Controls
ApplicationWindow {
visible: true
width: 400
height: 200
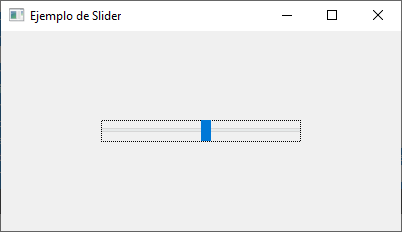
title: "Ejemplo de Slider"
Column {
spacing: 10
anchors.centerIn: parent
Slider {
width: 200
from: 0 // Valor mínimo del slider
to: 100 // Valor máximo del slider
value: 50 // Valor inicial del slider
stepSize: 1 // Tamaño del paso (incremento o decremento)
onValueChanged: {
// Maneja el evento cuando el valor del slider cambia
console.log("Valor del slider:", value);
}
}
}
}

En este ejemplo, hemos creado un Slider dentro de un diseño de columna. El Slider tiene varios atributos importantes:
fromdefine el valor mínimo del slider.todefine el valor máximo del slider.valueestablece el valor inicial del slider.stepSizedefine el tamaño del paso, es decir, cuánto cambia el valor cuando el usuario mueve el slider.onValueChangedes un evento que se dispara cuando el valor del slider cambia. Puedes realizar acciones específicas cuando esto sucede.

I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your article helped me a lot, is there any more related content? Thanks!
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.