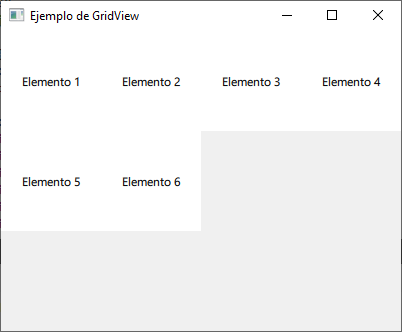
Aquí un ejemplo básico de cómo crear un GridView que muestra una cuadrícula de elementos:
import QtQuick
import QtQuick.Controls
ApplicationWindow {
visible: true
width: 400
height: 300
title: "Ejemplo de GridView"
GridView {
width: parent.width
height: parent.height
model: ListModel {
ListElement { name: "Elemento 1" }
ListElement { name: "Elemento 2" }
ListElement { name: "Elemento 3" }
ListElement { name: "Elemento 4" }
ListElement { name: "Elemento 5" }
ListElement { name: "Elemento 6" }
}
delegate: Item {
width: 100
height: 100
Rectangle {
width: parent.width
height: parent.height
color: GridView.isCurrentItem ? "lightblue" : "white"
Text {
anchors.centerIn: parent
text: model.name
}
}
}
}
}

En este ejemplo, hemos creado un GridView que muestra una cuadrícula de elementos. Al igual que en el ejemplo del ListView, hemos utilizado un ListModel para proporcionar los elementos de la cuadrícula y definido un delegate para personalizar la apariencia de cada elemento.
El delegate es un Item que contiene una Rectangle y un Text para mostrar el nombre de cada elemento. El color de la Rectangle cambia cuando el elemento está seleccionado (GridView.isCurrentItem) para resaltar el elemento seleccionado.

I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
BWER sets the standard for weighbridge excellence in Iraq, offering innovative, reliable systems and dedicated support to ensure optimal performance and client satisfaction.