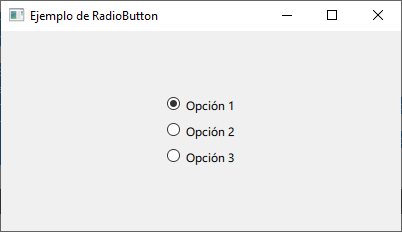
Para crear un opciones de selección múltiple en Qt Quick, utilizaremos el componente RadioButton. Aquí tienes un ejemplo de cómo crear un grupo de RadioButton:
import QtQuick
import QtQuick.Controls
ApplicationWindow {
visible: true
width: 400
height: 200
title: "Ejemplo de RadioButton"
Column {
spacing: 10
anchors.centerIn: parent
RadioButton {
text: "Opción 1"
checked: true // Establece el RadioButton como seleccionado
onClicked: {
// Maneja el evento cuando el RadioButton se hace clic
console.log("Opción 1 seleccionada");
}
}
RadioButton {
text: "Opción 2"
onClicked: {
console.log("Opción 2 seleccionada");
}
}
RadioButton {
text: "Opción 3"
onClicked: {
console.log("Opción 3 seleccionada");
}
}
}
}

En este ejemplo, hemos creado un grupo de RadioButton dentro de un diseño de columna. Cada RadioButton tiene un atributo text que define la etiqueta que se mostrará junto al botón. Puedes establecer el atributo checked para marcar inicialmente uno de los botones como seleccionado.
El evento onClicked se utiliza para manejar cuando se hace clic en un RadioButton. Puedes realizar acciones específicas según la opción seleccionada.
Un ejemplo más elaborado: Crear, copiar los códigos y ejecutar el proyecto que contiene los 3 archivos siguientes: myObject.h, main.cpp y Main.qml:
myObject.h
#ifndef MYOBJECT_H
#define MYOBJECT_H
#include <QObject>
#include <QProperty>
class MyObject : public QObject
{
Q_OBJECT
Q_PROPERTY(bool radio1Checked MEMBER m_radio1Checked NOTIFY radio1CheckedChanged)
Q_PROPERTY(bool radio2Checked MEMBER m_radio2Checked NOTIFY radio2CheckedChanged)
Q_PROPERTY(bool radio3Checked MEMBER m_radio3Checked NOTIFY radio3CheckedChanged)
public:
explicit MyObject(QObject *parent = nullptr);
signals:
void radio1CheckedChanged(bool checked);
void radio2CheckedChanged(bool checked);
void radio3CheckedChanged(bool checked);
private:
bool m_radio1Checked;
bool m_radio2Checked;
bool m_radio3Checked;
};
#endif // MYOBJECT_H
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include "myObject.h"
MyObject::MyObject(QObject *parent)
: QObject(parent)
{
}
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
MyObject myObj;
engine.rootContext()->setContextProperty("myObject", &myObj);
const QUrl url(u"qrc:/qt/qml/MiProyectoQtQuick_3/Main.qml"_qs);
engine.load(url);
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
Main.qml
import QtQuick 2.15
import QtQuick.Controls 2.15
import QtQuick.Layouts
import QtQuick.Controls.Material
import MiProyectoQtQuick_3
ApplicationWindow {
visible: true
width: 400
height: 250
title: "Ejemplo de Radio Button"
RadioButton {
id:radio1
text: "Opción 1"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: parent.top
anchors.topMargin: 10
onClicked: {
myObject.radio1Checked = radio1.checked
myObject.radio2Checked = radio2.checked
myObject.radio3Checked = radio3.checked
text1.text = "Radio1 C++: " + myObject.radio1Checked + " QML:" + radio1.checked
text2.text = "Radio2 C++: " + myObject.radio2Checked + " QML:" + radio2.checked
text3.text = "Radio3 C++: " + myObject.radio3Checked + " QML:" + radio3.checked
}
}
RadioButton {
id:radio2
text: "Opción 2"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: radio1.bottom
anchors.topMargin: 1
onClicked: {
myObject.radio1Checked = radio1.checked
myObject.radio2Checked = radio2.checked
myObject.radio3Checked = radio3.checked
text1.text = "Radio1 C++: " + myObject.radio1Checked + " QML:" + radio1.checked
text2.text = "Radio2 C++: " + myObject.radio2Checked + " QML:" + radio2.checked
text3.text = "Radio3 C++: " + myObject.radio3Checked + " QML:" + radio3.checked
}
}
RadioButton {
id:radio3
text: "Opción 3"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: radio2.bottom
anchors.topMargin: 10
onClicked: {
myObject.radio1Checked = radio1.checked
myObject.radio2Checked = radio2.checked
myObject.radio3Checked = radio3.checked
text1.text = "Radio1 C++: " + myObject.radio1Checked + " QML:" + radio1.checked
text2.text = "Radio2 C++: " + myObject.radio2Checked + " QML:" + radio2.checked
text3.text = "Radio3 C++: " + myObject.radio3Checked + " QML:" + radio3.checked
}
}
Text {
id:text1
text: "Esto es un ejemplo de Text"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: radio3.bottom
}
Text {
id:text2
text: "Esto es un ejemplo de Text"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: text1.bottom
}
Text {
id:text3
text: "Esto es un ejemplo de Text"
anchors.left: parent.left
anchors.leftMargin: 10
anchors.top: text2.bottom
}
}