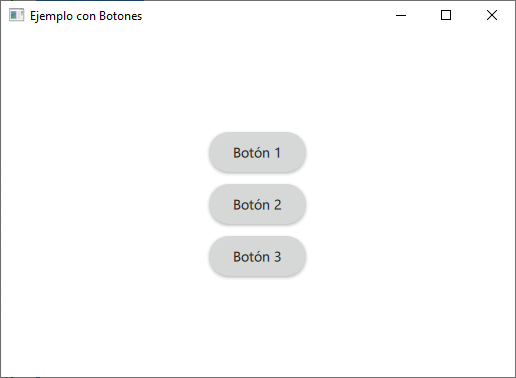
En este ejemplo de Programación Gráfica en C++, crearemos tres botones en una ventana Qt Quick. Cada botón imprimirá un mensaje en la consola cuando se haga clic en él. El mensaje emitido se programará de dos formas, directamente desde el QML y mediante señales desde el código C++.
Cada botón tiene un texto y una función onClicked que se ejecutará cuando se haga clic en el botón. La función console.log se utiliza para imprimir un mensaje directamente en la consola, y adicionalmente, se programó en c++ para que imprima también en consola la hora, minuto y segundo, para los botones 1, 2 y 3 respectivamente.
main.qml:
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Ejemplo con Botones")
signal horaClickedSignal()
signal minutoClickedSignal()
signal segundoClickedSignal
Column {
anchors.centerIn: parent
Button {
text: "Botón 1"
onClicked: {
console.log("Hiciste clic en Botón 1");
horaClickedSignal();
} }
Button {
text: "Botón 2"
onClicked: {
console.log("Hiciste clic en Botón 2");
minutoClickedSignal();
} }
Button {
text: "Botón 3"
onClicked: {
console.log("Hiciste clic en Botón 3")
segundoClickedSignal()
}
}
}
}
main.cpp:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include <QQmlContext>
#include <QDebug>
#include "MyObject.h"
// Funciones para manejar las señales
MyObject::MyObject(QObject *parent) : QObject(parent)
{
}
void MyObject::handleHoraClickedSignal()
{
qDebug() << "Hora en C++: " << QTime::currentTime().hour();
emit horaClickedSignal();
}
void MyObject::handleMinutoClickedSignal()
{
qDebug() << "Minuto en C++: " << QTime::currentTime().minute();
emit minutoClickedSignal();
}
void MyObject::handleSegundoClickedSignal()
{
qDebug() << "Segundo en C++: " << QTime::currentTime().second();
emit segundoClickedSignal();
}
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(u"qrc:Main/main.qml"_qs);
engine.load(url);
if (engine.rootObjects().isEmpty())
return -1;
const QObject *rootItem = engine.rootObjects().constFirst();
// Crea una instancia de MyObject
MyObject myObject;
// Conectamos las señales personalizadas a funciones en C++
QObject::connect(rootItem, SIGNAL(horaClickedSignal()), &myObject, SLOT(handleHoraClickedSignal()));
QObject::connect(rootItem, SIGNAL(minutoClickedSignal()), &myObject, SLOT(handleMinutoClickedSignal()));
QObject::connect(rootItem, SIGNAL(segundoClickedSignal()), &myObject, SLOT(handleSegundoClickedSignal()));
return app.exec();
}
myObject.h:
// MyObject.h
#ifndef MYOBJECT_H
#define MYOBJECT_H
#include <QObject>
class MyObject : public QObject
{
Q_OBJECT
public:
MyObject(QObject *parent = nullptr);
public slots:
void handleHoraClickedSignal();
void handleMinutoClickedSignal();
void handleSegundoClickedSignal();
signals:
void horaClickedSignal();
void minutoClickedSignal();
void segundoClickedSignal();
};
#endif // MYOBJECT_H

Los tres códigos anteriores forman parte de un ejemplo que demuestra cómo manejar señales en una aplicación Qt Quick. A continuación, se explica lo que hace cada uno de estos archivos:
main.qml:
- Este archivo contiene la interfaz de usuario definida en QML. En este caso, se crea una ventana con tres botones. Cada botón está asociado a una señal en QML:
horaClickedSignal,minutoClickedSignal, ysegundoClickedSignal. - Cuando un botón se hace clic, se emite la señal correspondiente y se imprime un mensaje en la consola.
main.cpp:
- En este archivo, se inicia la aplicación Qt y se crea una instancia de
QGuiApplication. - Se crea una instancia de
QQmlApplicationEngine, que se utiliza para cargar la interfaz de usuario definida en el archivomain.qml. - Luego, se conectan las señales emitidas desde el archivo QML con las ranuras definidas en la clase
MyObjectutilizando la funciónQObject::connect. Esto permite que las señales en QML invoquen las ranuras en C++. - Después de configurar la conexión de señales y ranuras, la aplicación entra en el bucle principal de eventos con
app.exec().
MyObject.h:
- En este archivo de encabezado, se define la clase
MyObject, que hereda deQObject. Esta clase se utiliza para encapsular tres ranuras (slots) que realizan acciones cuando se llaman y tres señales que emiten eventos cuando se llaman. - Las ranuras declaradas son
handleHoraClickedSignal(),handleMinutoClickedSignal(), yhandleSegundoClickedSignal(). Cada una de ellas imprime un mensaje en la consola junto con la hora, el minuto o el segundo actual utilizando la claseQTime. - Las señales declaradas son
horaClickedSignal(),minutoClickedSignal(), ysegundoClickedSignal(). Estas señales se emiten cuando las ranuras se llaman.
Estos archivos trabajan juntos para crear una aplicación mediante Programación Gráfica en C++ con Qt Quick que muestra una ventana con botones. Cuando se hace clic en un botón, se emiten señales que se conectan a ranuras en C++, lo que resulta en la impresión de mensajes en la consola con información sobre la hora actual.
Cuando ejecutes esta aplicación, verás una ventana con tres botones, y al hacer clic en cada botón, se imprimirán 2 mensajes en la consola:
qml: Hiciste clic en Botón 1
Hora en C++: 6
qml: Hiciste clic en Botón 2
Minuto en C++: 26
qml: Hiciste clic en Botón 3
Segundo en C++: 20
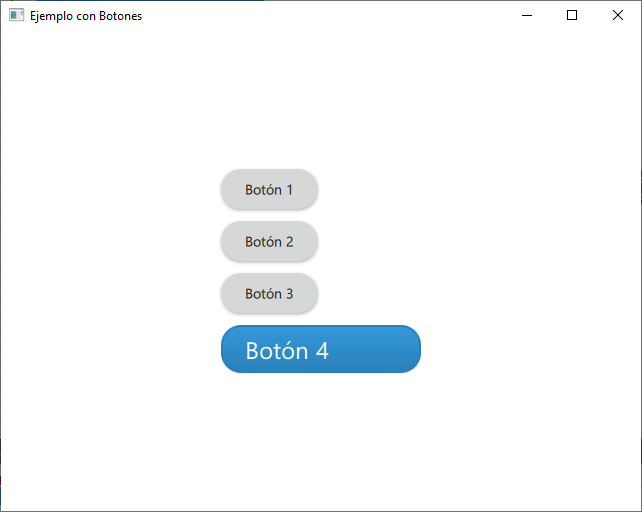
Ahora vamos a crear un botón «4» personalizado, para lo cual solo será necesario modificar el main.qml, al cual vamos a agregar un botón nuevo con parámetros de diseño diferentes:
Reemplazar todo en main.qml:
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Ejemplo con Botones")
signal horaClickedSignal()
signal minutoClickedSignal()
signal segundoClickedSignal
Column {
anchors.centerIn: parent
Button {
text: "Botón 1"
onClicked: {
console.log("Hiciste clic en Botón 1");
horaClickedSignal();
} }
Button {
text: "Botón 2"
onClicked: {
console.log("Hiciste clic en Botón 2");
minutoClickedSignal();
} }
Button {
text: "Botón 3"
onClicked: {
console.log("Hiciste clic en Botón 3")
segundoClickedSignal()
}
}
Button {
id: customButton
width: 200
height: 60
text: "Botón 4"
padding: 10
highlighted : true
background: Rectangle {
radius: 20
color: button.down ? "#3498db":"#2980b9"
gradient: Gradient {
GradientStop { position: 0.0; color: "#3498db" } // Color de fondo al inicio
GradientStop { position: 1.0; color: "#2980b9" } // Color de fondo al final
}
border.color: "#2980b9"
border.width: 2
}
contentItem: Text {
text: customButton.text
font.pixelSize: 24
color: "white"
anchors.centerIn: parent
}
onClicked: {
console.log("Botón personalizado clicado")
}
}
}
}

Estas son solo algunas de las propiedades que puedes configurar en un botón de Qt Quick. Puedes explorar la documentación de Qt y de QML Button para obtener información más detallada.

Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.