Sobre Qt Quick se explicó más detalles en una publicación anterior: Cómo Desarrollar Aplicaciones Gráficas en C++ con Qt Creator. En este tutorial, les guiaré para iniciar un proyecto de programación gráfica en C++ con el Framework Qt Quick y usando la IDE Qt Creator, que pueden descargarlo desde su web oficial de Qt Developers.
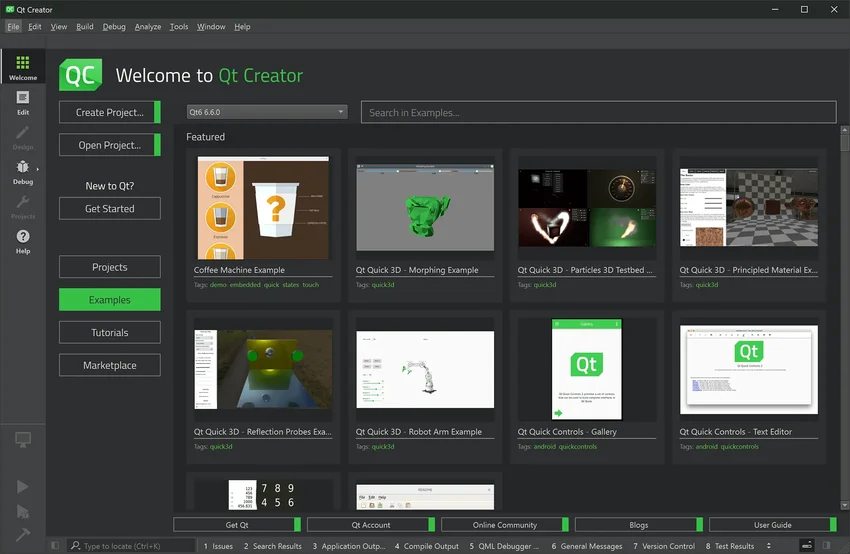
Una vez instalado, empezar es muy intuitivo por lo que no entraremos en tanto detalle y crearemos un proyecto de tipo «Qt Quick Application»:


Paso 1: Prueba Qt Creator
- Abre Qt Creator desde tu sistema. Asegúrate de que Qt Creator esté configurado correctamente con tu kit de desarrollo Qt y tu compilador C++, para ello puedes abrir uno de los ejemplos de demo existentes en la IDE y probar su ejecución, si el ejemplo compila y ejecuta bien, entonces todo está bien para poder iniciar con nuestro proyecto.
Paso 2: Crear un Nuevo Proyecto
- Ve a «Archivo» > «Nuevo Proyecto…»
Paso 3: Selecciona el Tipo de Proyecto
- En la ventana «Nuevo Proyecto» que aparece, selecciona «Aplicación Qt» en la lista de categorías de proyectos.
Paso 4: Selecciona el Tipo de Aplicación
- En la lista de plantillas de proyectos, selecciona «Qt Quick Application«. Luego, haz clic en «Elegir…» para continuar.
Paso 5: Especifica los Detalles del Proyecto
- En la siguiente ventana, especifica los detalles del proyecto:
- En «Nombre del proyecto», introduce el nombre de tu proyecto.
- En «Ruta de proyecto», elige dónde deseas guardar tu proyecto.
- En «Kit de construcción», selecciona el kit de desarrollo Qt y el compilador C++ que usarás. Si no tienes uno configurado, debes configurar uno previamente.
Una vez que hayas completado estos pasos, Qt Creator generará automáticamente el proyecto con una estructura de directorios y archivos básica. Vamos a centrarnos principalmente en algunos archivos importantes dentro del proyecto: CMakeLists.txt, main.cpp y main.qml.
CMakeLists.txt se utiliza para configurar la compilación, src/main.cpp es el punto de entrada de la aplicación que controla la inicialización y la ejecución de la misma, y main.qml es el archivo QML principal que define la interfaz de usuario de la aplicación. Estos archivos son fundamentales para el desarrollo de aplicaciones Qt Quick.
CMakeLists.txt:
- Este archivo es parte de la estructura de proyectos Qt Quick creados con Qt Creator y se utiliza para configurar la compilación del proyecto. En particular, Qt Creator utiliza CMake, un sistema de compilación multiplataforma, para gestionar la compilación y el proceso de construcción del proyecto.
CMakeLists.txtcontiene instrucciones para CMake sobre cómo construir el proyecto. Puede incluir directivas como definir rutas de búsqueda de archivos de inclusión, establecer propiedades del proyecto y vincular bibliotecas externas. También puede especificar cómo compilar y vincular los archivos fuente en el proyecto.- Qt Creator genera y configura automáticamente
CMakeLists.txtpara proyectos Qt Quick, lo que facilita el proceso de compilación y construcción. No necesitaremos modificar nada en este archivo para empezar el proyecto.
src/main.cpp:
main.cppes el archivo de punto de entrada de una aplicación Qt Quick. Contiene el código principal en C++ que se encarga de inicializar la aplicación y cargar el archivo QML principal (por lo general,main.qml).- En
main.cpp, se crea una instancia de la aplicación Qt Quick, se configura la interfaz gráfica y se inicia la ejecución de la aplicación. A menudo, verás código para configurar el motor QML, cargarmain.qmly manejar eventos de la aplicación.
main.qml:
main.qmles el archivo QML principal de la aplicación Qt Quick. Define la estructura y la lógica de la interfaz de usuario utilizando el lenguaje QML, que es específico de Qt Quick.- En
main.qml, puedes crear componentes de interfaz de usuario, definir el diseño de la aplicación, manejar eventos y comunicarte con la lógica C++ a través de bindings y señales. - La mayoría de las aplicaciones Qt Quick comienzan en
main.qml, donde se definen las ventanas, botones, controles y otros elementos de la interfaz gráfica. Este será el único fichero que tocaremos en principio para empezar a definir el modelo de la interfaz gráfica de nuestra primera aplicación.
src/main.cpp
No necesitamos tocar nada del código generado por defecto, solo comentaré las líneas principales para que comprenda su funcionamiento:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
// Inicia una aplicación Qt Quick (QGuiApplication) con argumentos proporcionados en la línea de comandos.
QGuiApplication app(argc, argv);
// Crea un motor de aplicación Qt Quick (QQmlApplicationEngine).
QQmlApplicationEngine engine;
// Especifica la URL de carga del archivo QML principal.
// En este caso, "qrc:/nombre_del_proyecto/Main.qml" se refiere a un archivo QML en el recurso del proyecto.
// "_qs" es un sufijo literal para crear una instancia de QUrl.
const QUrl url(u"qrc:/nombre_del_proyecto/Main.qml"_qs);
// Conecta una señal de objeto llamada "objectCreationFailed" del motor de aplicación a una función lambda.
// Esta señal se emite si la creación de un objeto QML falla.
// La función lambda se utiliza para cerrar la aplicación con un código de error (-1) en caso de fallo.
QObject::connect(&engine, &QQmlApplicationEngine::objectCreationFailed,
&app, []() { QCoreApplication::exit(-1); },
Qt::QueuedConnection);
// Carga la URL del archivo QML principal en el motor de la aplicación.
engine.load(url);
// Inicia la ejecución de la aplicación Qt Quick y se bloquea hasta que la aplicación se cierre.
return app.exec();
}
- Se inicia una aplicación Qt Quick (
QGuiApplication) que es la aplicación principal de Qt y se utiliza para administrar la aplicación y sus eventos. - Se crea un motor de aplicación Qt Quick (
QQmlApplicationEngine) que es responsable de cargar y ejecutar el código QML. - Se especifica la URL del archivo QML principal que se cargará. En este caso, la URL utiliza el prefijo «qrc:» para referirse a un archivo QML incluido en los recursos del proyecto.
- Se conecta la señal
objectCreationFaileddel motor de aplicación a una función lambda. Esta señal se emite si la creación de un objeto QML falla. La función lambda se utiliza para cerrar la aplicación con un código de error (-1) en caso de fallo. - Se carga la URL del archivo QML principal en el motor de la aplicación.
- Finalmente, se inicia la ejecución de la aplicación Qt Quick con
app.exec(). La aplicación se bloqueará y esperará eventos hasta que se cierre.
Main.qml
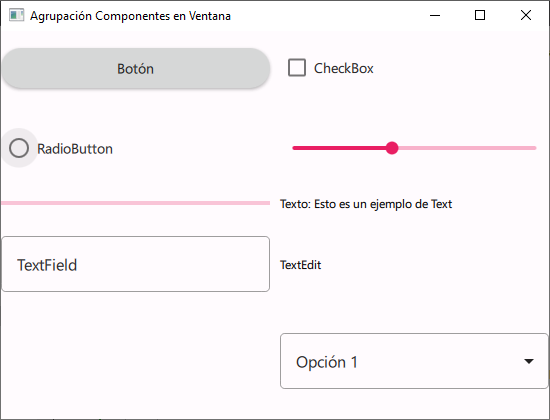
Dentro de este fichero, podemos reemplazar todo el código autogenerado, con el siguiente, para generar un primer formulario con alguno de los componentes mas relevantes:
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
ApplicationWindow {
visible: true
width: 800
height: 600
title: "Agrupación Componentes en Ventana"
GridLayout {
anchors.fill: parent
columns: 2
rows: 6
columnSpacing: 10
rowSpacing: 10
Button {
text: "Botón"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
//onClicked: console.log("Botón clicado")
onClicked: dialog.open()
}
CheckBox {
text: "CheckBox"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
onClicked: console.log("CheckBox seleccionado: " + checked)
}
RadioButton {
text: "RadioButton"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
onClicked: console.log("RadioButton seleccionado")
}
Slider {
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
id: slider
onValueChanged: console.log("Slider ajustado a: " + slider.value)
}
ProgressBar {
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
id: progressBar
}
Text {
text: "Texto: Esto es un ejemplo de Text"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
}
TextField {
text: "TextField"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
onTextChanged: console.log("Texto en TextField cambiado a: " + text)
}
TextEdit {
text: "TextEdit"
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
onTextChanged: console.log("Texto en TextEdit cambiado a: " + text)
}
ListView {
width: parent.width / 2
model: ListModel {
ListElement { name: "Elemento 1" }
ListElement { name: "Elemento 2" }
ListElement { name: "Elemento 3" }
}
delegate: Item {
width: listView.width
height: 40
Text {
text: name
anchors.centerIn: parent
}
MouseArea {
anchors.fill: parent
onClicked: console.log("Elemento de ListView clicado: " + name)
}
}
}
ComboBox {
Layout.fillWidth: true
Layout.alignment: Qt.AlignLeft
model: ListModel {
ListElement { text: "Opción 1" }
ListElement { text: "Opción 2" }
ListElement { text: "Opción 3" }
}
}
Menu {
MenuItem {
text: "Opción 1"
onTriggered: console.log("Opción 1 seleccionada")
}
MenuItem {
text: "Opción 2"
onTriggered: console.log("Opción 2 seleccionada")
}
}
MouseArea {
width: parent.width / 2
height: parent.height
onClicked: console.log("Área sensible al mouse clicada")
}
Dialog {
id: dialog
visible: false
standardButtons: StandardButton.Ok | StandardButton.Cancel
title: "Diálogo de Ejemplo"
contentItem: Column {
Label {
text: "Este es un dialog de ejemplo."
}
}
onVisibleChanged: {
if (visible) {
// Centrar el Dialog en la ventana
dialog.x = (parent.width - dialog.width) / 2;
dialog.y = (parent.height - dialog.height) / 2;
}
}
}
}
}

Este código de ejemplo, crea una aplicación Qt Quick que presenta una variedad de componentes de interfaz de usuario en una cuadrícula. Cuando interactúas con estos componentes, se muestran mensajes en la consola para indicar la acción realizada. También se muestra un diálogo al hacer clic en un botón. Este ejemplo demuestra cómo utilizar diferentes tipos de componentes de Qt Quick y cómo responder a eventos y acciones del usuario en una interfaz de usuario Qt Quick.
Los ejemplos que hemos incorporado son solo una selección limitada y, por ahora, solo hemos programado un evento simple que muestra información en segundo plano sobre el tipo de acción en ejecución mediante el uso de console.log().
Ahora presentaremos diversos ejemplos de como programar con C++ cada uno de estos componentes gráficos:
ApplicationWindow: Este componente crea la ventana de la aplicación Qt Quick. Define las propiedades de la ventana, como su visibilidad, ancho, alto y título.
GridLayout: Este componente se utiliza para organizar otros componentes en una cuadrícula. Define las propiedades de la cuadrícula, como el número de columnas, filas, espaciado y alineación.
- Window
- Button
ComboBoxCheckBox- RadioButton
SliderProgressBar- Text
- TextEdit y TextField
- ListView
- GridView
- MenuItem
- Dialog
- MouseArea
Estos son solo algunos ejemplos de los componentes disponibles en Qt Quick. Puedes combinar y personalizar estos componentes para construir interfaces de usuario complejas y ricas en funcionalidad. Es más adecuado para aplicaciones modernas, como aplicaciones móviles, aplicaciones táctiles, aplicaciones multimedia y aplicaciones con interfaces de usuario altamente dinámicas.

Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Coursiify 6-Figure In 60 Days LIVE Event
Get VIP access to our live mastermind event and copy n’ paste our Coursiify underground system we use to make 6-figures in 60 days.
This alone is worth 5x what you will pay today, and it’s yours for free!
(Value $1997) https://ext-opp.com/Coursiify
Millions of Free Traffic with AI Tools – https://ext-opp.com/AIVault
Hey,
The moment we’ve all been waiting for is finally here – GoBuildr is now LIVE! 🎉
🌐 Create ultra-lightning-fast websites, sales funnels, eCommerce stores, and more in less than 60 seconds, with just a keyword!
🚀 Say goodbye to the limitations of traditional page builders. GoBuildr combines the functionality of 16 different tools into one powerful app, supercharged with AI-assisted technology.
⇒ Click Here To Checkout Demo https://ext-opp.com/GoBuildr